do_action Japan 2020 に参加しました。

do_action Japan 2020 の運営スタッフ募集が開始されたとき、なんだか心が動いて、自然と参加登録をしていました。
なんでだろう?
それは、かれこれ3年ほどイベントオーガナイザーをしている Haneda WordPress Meetup でやっていることの延長線上に感じられたからなのかもしれませんし、do_action の日本初開催&史上初のオンライン開催を、準備期間約1ヵ月半で実施するということに興味を持ったからなのかもしれません。
ただ、不思議なことに、自然と参加登録をしてしまっていて、一切、迷いがありませんでした。
イベントの説明をすると、do_action Japan 2020 のベースとなっている do_action というイベントは、 2015年に南アフリカのケープタウンから始まったチャリティーハッカソンで、簡単にいうと、 NPO の Webサイトを WordPress でみんなで作るというものです。
そして、do_action Japan 2020 は、それをアレンジして、準備段階も含めて全てオンラインで開催されるイベントとして企画されました。
参加してみた感想は、とても面白くて、とても難しくて、とても勉強になって、とても楽しかったということなんですけれども、そのことをもう少し詳しく書きますので、コロナの影響で暇を持て余してしまっている方はご興味ありましたら是非読み進めてみてください。
準備
企画された経緯としては、Capital P さんの Podcast で 企画者の nao さんと nukaga さんが話しているものがあるので、そちらをご確認ください。( とてもとても長いです!)
準備で主にやることは4点でした。
- Webサイトを作りたい NPO を集める (10団体前後)
- 参加者を集める(最大で100名ほど)
- 協賛を集める(サーバとドメインとテーマをそれぞれ提供いただける会社)
- イベントの段取り
運営として参加したメンバー15名は、 WordCamp や WordPress Meetup のオーガナイザー経験のある方々でしたので、皆さん運営に慣れていらっしゃって、Slack 上のやりとりが非常に活発で、追いつくのが大変でした。
今回、オンライン開催ということもあり、参加する NPO が集まるか不安でしたが、運営メンバーの中には 地域の NPO 関係の方々と繋がりのある方々もいて、そのつながりから多くの応募があり、最終的には予定数を超えたため選考となりました。
また、すぐに埋まると思っていた参加者は、若干足らなかったので運営メンバーが一参加者としても参加することになりました。実際参加してみないと楽しさが伝わりづらいイベントのため、次回開催する際は直接お声かけしたほうが良いと思いました。
運営に使用したツールは Slack / Google Document / Google Sheets / Zoom をメインに以下となります。
- doaction.org
- Slack
- Gmail
- Google Document / Google form / Google Sheets
- Zoom
- HackMD
- Figma
- Github
- Messenger
- YouTube
普段私はほぼ一人で仕事をしているので、Slack ではなるべく reaction を3つ以上つけることや、Google Document では提案モードを使うことなど、勉強になりました。
Figma と Github は使ったことがなかったので、眺めているだけでした。この件については後で若干後悔します…
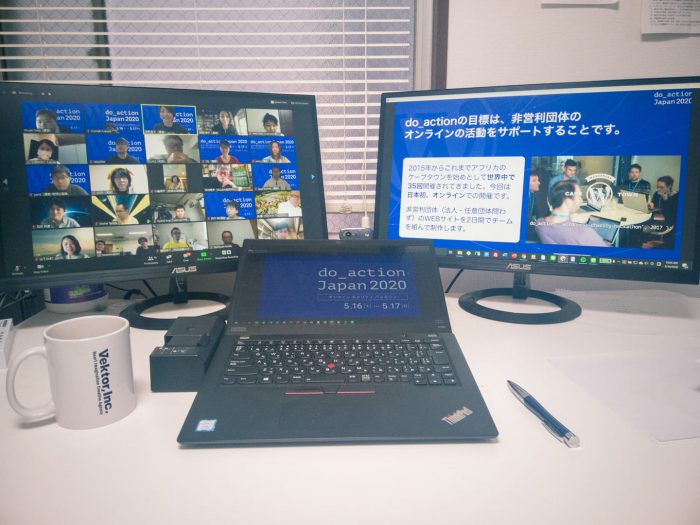
一日目
10:00~11:00 に開会式があり、しかし、まだ開始されている実感がありませんでした。オンラインイベントの怖さですね…
その後、 11:00~17:00 は、チームに分かれての作業となります。私の参加したチームは以下の構成となりました。
- ディレクター
- NPO 担当者
- SNS 担当者
- デザイナー
- 開発者
- ライター (私)
チームに分かれてからは、昼とおやつ休憩を挟みながら、チームメンバーの自己紹介や、使用ツールの確認、ヒアリングシートの読み込み、メンバーとのコミュニケーションなどをしていたら、結構良い時間になってしまいました。
私たちのチームは、イベントに協賛いただいた会社の中から、以下のサーバ・ドメイン・テーマを選定しました。
- Shifter (サーバ)
- ムームードメイン (ドメイン)
- Snow Monkey (テーマ)
Shifter は ほんとに表示が速いですね! 静的 HTML 最高!
そして、ツールは以下を使用しました。
- Zoom
- Google Drive
- Github
- Figma
Zoom 繋ぎっぱなしなのは楽しい!しかし、耳と頭が疲れる!
1日目で実作業をほとんどせず、あっさり終わってしまったことで、実はかなり焦っていました。
先にも触れていますが、Github と Figma は使ったことがなかったので、チームとして使うことが分かっていたら少し勉強してから当日を迎えることができていたのになとか、タイムロスが悔やまれました。
また、個人の作業を夜に少しやっておこうと思っていたのですが、仕事の対応が入ってしまい、そのまま2日目に突入します。
2日目
2日目は 10:00~16:00 がチームでの作業時間です。
コンテンツの文章の整理とランディングページの文章を2ページ作る気でいたのですが、ツールのトラブルと Zoom でずっと繋いでいることで気が散ってしまい、思っていたような作業ができませんでした。
後から、 Zoom を切って個人作業をすればよかったと思ったのですが、そのときは Zoom に繋いでいることが楽しかったので、手放す選択ができませんでした。
意志の力が問われましたね。選択を間違えました…
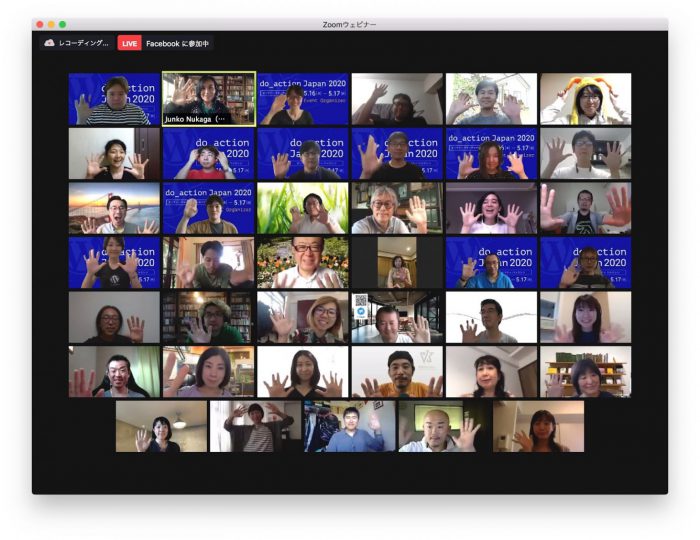
16:00~17:00 は、閉会式でした。各チームが成果発表をして、記念撮影をして終了でした。

21:00~ 懇親会ということだったんですが、完全に力尽きてしまい、寝過ごしました。
今回参加したチームで作った Webサイト
NPO法人市民協働ネットワーク長岡
https://nagaokaplayers.org/
素敵な仕上がりですね!
ご一緒いただいたチームメンバーの皆様、ありがとうございました。
イベント全体として作成したサイトは、以下9サイトです。(※のサイトはまだ移行中)
- 一般社団法人ENGAWA
- みんなの直売所MAPプロジェクト(みんちょくbuy)
- 一般社団法人 地域公益推進機構
- NPO法人市民協働ネットワーク長岡
- 特定非営利活動法人ターサ・エデュケーション(ノートムービーズ)
- 「withコロナ時代の図書館」リ・デザイン会議
- .style(ドットスタイル)※
- 特定非営利活動法人ACE(エース)
- 特定非営利活動法人クリエイティブライフデザイン※
参加してみて感じたこと
参加してみて感じたことは、以下の通りです。
参加している人の面白さ
今回は特に日本初開催ということもあり、感度の高い人たちが集まったような気がします。
また、オンライン開催なことで、他の地域の WordPress Meetup のオーガナイザーと知り合えたこともよかったですし、チームメンバーと一緒に過ごせた2日間はとても楽しいものでした。
Zoom をずっと繋ぎながらの作業の難しさ
普段、 Zoom は、打ち合わせで1日1~2時間ほど使用するのみだったので、ずっと繋いでいると、耳と頭が痛くなりました。
チープなヘッドセットを使用していたことも影響しているので、イベント終了後すぐに買い換えました。
必須ではありませんが、大きめのディスプレイと遠隔会議用のスピーカー&マイクは、あったほうが作業に集中しやすいと感じました。
あまり触ったことのないツールを使ってみる喜び
今回、Github と Figma は初めて使ったので、勉強になりましたし、 Shifter も導入したことが無かったので使用感が分かってよかったです。 また、普段使っている Slack や Google Document や Zoom にも新しい発見がありました。
今後に活かそうと思います。
やってみることの楽しさ
あっという間に終わってしまった do_action JAPAN 2020。
しかし do_action っていい言葉ですね。
やってみたら楽しかったです。
おわりに
イベントの2日間が終わっても、対応したい修正については、しても良いということなので、若干やり残したことがあるので早めに対応しておこうと思います。
とても楽しかったので、また参加したいと思います。
一緒に参加いただいた皆様、ありがとうございました。
公式の開催レポートも上がっていますので、そちらもよろしければご一読くださいませ。
開催レポート
日本語
https://ja.wordpress.org/team/2020/05/21/974/
English
https://make.wordpress.org/community/2020/05/21/do-action-japan-2020/
それにしても、楽しかったですね♪